บทความ Web Accessibility

ส่วนประกอบที่สำคัญของ Drupal
ส่วนประกอบที่สำคัญของ CMS ที่ชื่อ Drupal จาก บทความ Drupal คืออะไร ที่ผ่านมาทำให้เรารู้จักไปแล้วว่า Drupal เป็น CMS ที่เป็นตัว Top ในวงการ Content Management System โดยคราวนี้มาดูกันโดยละเอียดว่า Drupal...

Drupal คืออะไร
Drupal คืออะไร Drupal เป็นสุดยอด แพลทฟอร์ม ของ Content Management System (CMS) ในโลกใบนี้ มีความยืดหยุ่น สามารถสร้าง Content ที่มีความซับซ้อน สามารถเพิ่ม Scale ได้ง่ายไปจนกระทั่งเป็นเว็บไซต์ระดับ Enterprise สามารถสร้างเว็บไซต์หลายภาษา...

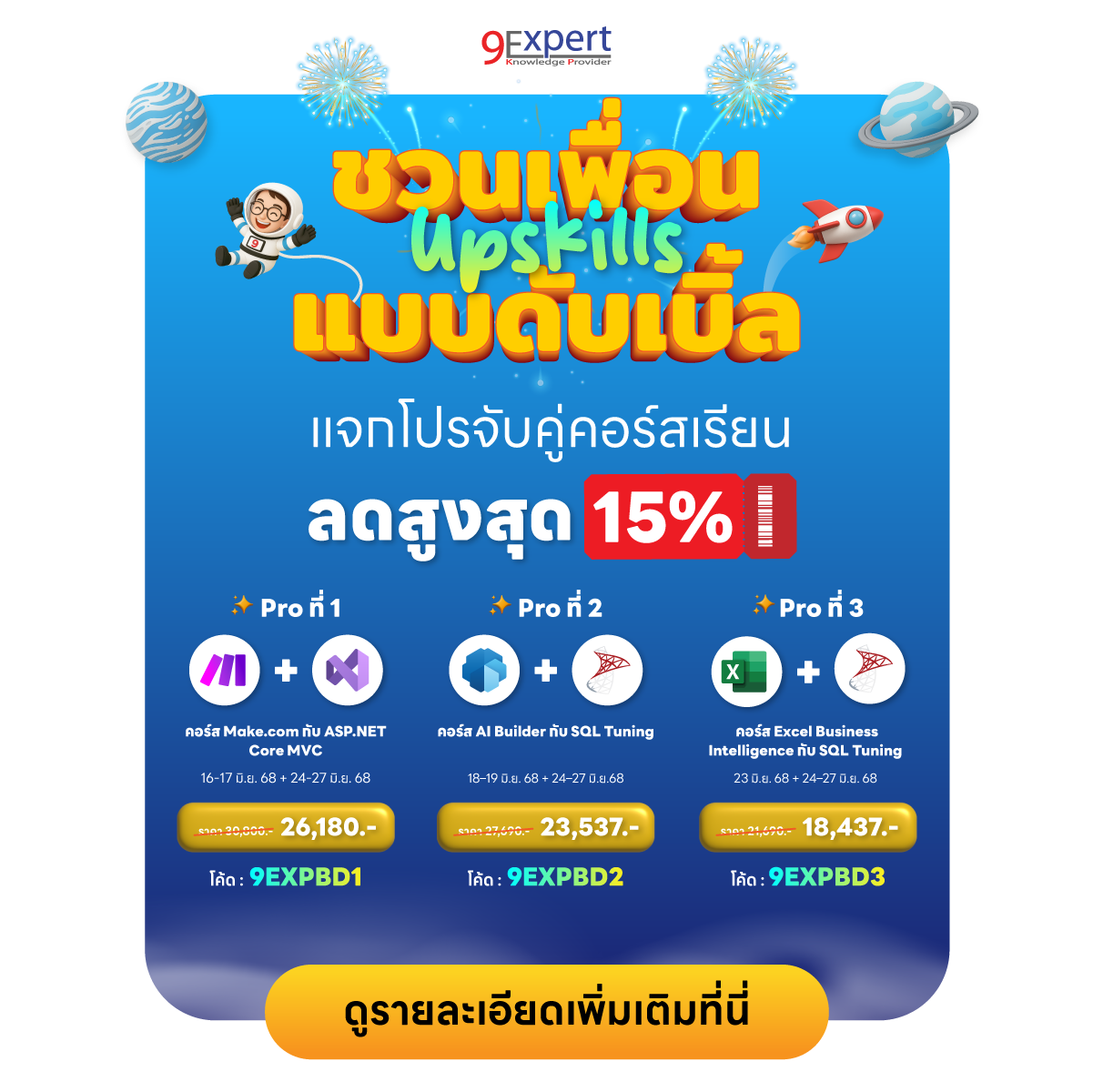
Web Site for All คืออะไร ?
Web Site for All คือเว็บไซต์ที่ออกแบบและพัฒนาตามแนวทาง WCAG 2.0 ที่กำหนด โดย W3C เพื่อให้เป็นแนวทางสำหรับการออกแบบและพัฒนาเพื่อคนทุกประเภท แม้กระทั่งผู้พิการทางสายตา ก็จะสามารถเข้ามาใช้งานเว็บไซต์ที่ออกแบบตามแนวทาง WCAG ได้เช่นกัน ...

เว็บไซต์ 9EXPERTTRAINING ออกแบบ แบบ UNIVERSAL DESIGN
เว็บไซต์ 9EXPERTTRAINING ออกแบบ แบบ UNIVERSAL DESIGN เว็บไซต์ 9ExpertTraining.com เป็นเว็บไซต์หนึ่งที่เราภูมิใจ โดยพัฒนา ตามมาตรฐานของ Web Content Accessibility Guidelines ของ W3C เพื่อให้การเข้าใจงานได้ แม้เป็นผู้พิการทางสายตา ก็ตาม...

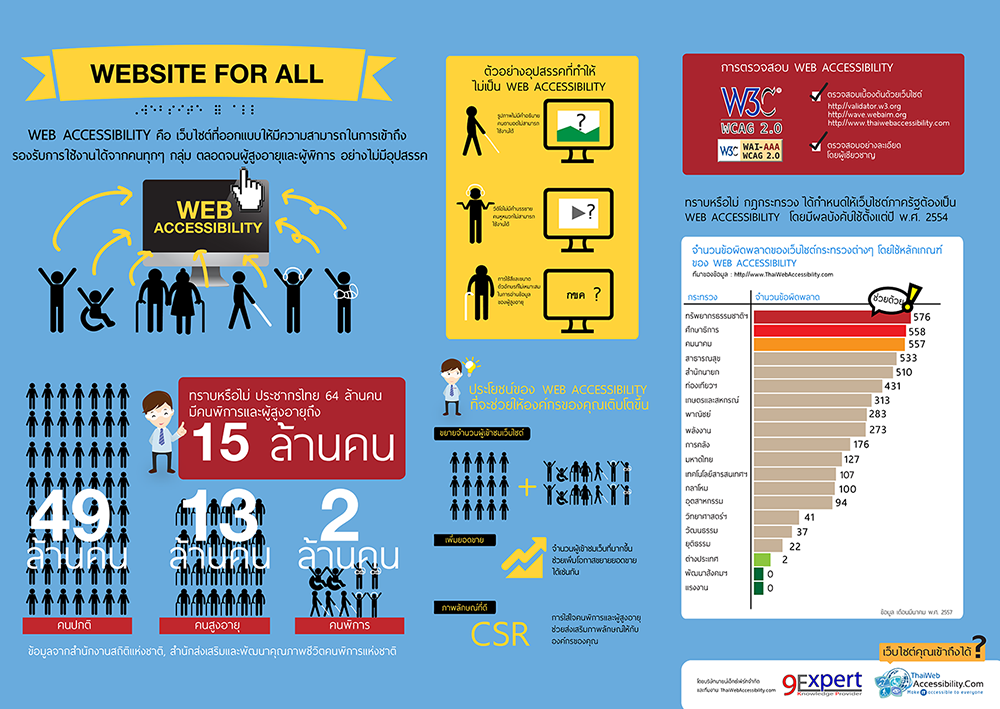
Tips : ตัวอย่างของเว็บไซต์ที่ เข้าถึงไม่ได้ (Not Accessible)
ตัวอย่างของเว็บไซต์ที่ เข้าถึงไม่ได้ (Not Accessible) วาง Layout เว็บไซต์ด้วย Tag <TABLE> ใช้การตกแต่งประกอบ เช่น <FONT>,<CENTER>,<B>,<U>,<I>เป็นต้น ไม่ต้องกำหนด Doc Type ของเอกสาร ไม่ต้องกำหนด Lang...

Tips : 10 ขั้นตอน การทำ Web Accessibility ตอนที่ 1/2
Web Accessibility ก็คือการทำเว็บให้คนทุกกลุ่ม เข้าถึงได้ คือ เข้าใช้งานได้ โดยไม่มีอุปสรรค เป็นศาสตร์การออกแบบที่เป็นสากล หรือที่เรียกว่า Universal Design บางคนอาจจะเรียกเป็นไทยว่า อารยะสถาปัตย์ ขั้นตอนการทำเว็บไซต์ ก็จะต้องมีการออกแบบและวางแผน...

Tips : หลักการของ WCAG 2.0 (Web Content Accessibility Guidelines)
หลักการของ WCAG 2.0 (Web Content Accessibility Guidelines) ประกอบด้วยหลักการทั้ง 4 หลักการ เพื่อให้การใช้งานเว็บไซต์เข้าถึงได้ คือ 1.สามารถรับรู้ได้ (Perceivable) 2.สามารถใช้งานได้ (Operable) 3.สามารถเข้าใจได้ (Understandable) 4.รองรับได้หลากหลาย (...

Tip : ประโยชน์กับเว็บที่เป็น Web Accessibility
เว็บที่เป็น “Web Accessibility” จะได้ประโยชน์ทำให้ทุก ๆ คน เข้าใช้งานเว็บไซต์ได้ อย่างเท่าเทียมกัน ทางกฎหมาย: สนับสนุนให้เกิดสังคมแห่งความเท่าเทียมตามกฎกระทรวงมาตรา 20(6) ทางธุรกิจ: ...

Tips : Text Alternative
Text Alternative เป็นข้อความที่จะทดแทน เนื้อหาที่ไม่ใช่ข้อความ ได้แก่ รูปภาพ กราฟ applet หรือ ไฟล์เสียง เป็นต้น เพื่อให้สามารถแปลงเนื้อหานั้น ๆ ไปเป็นข้อความได้ โดย ผู้พิการ จะสามารถใช้ข้อความนั้นร่วมกับ Assistive Technology เพื่อให้ผู้พิการใช้ได้...

Tips : Web Accessibility เป็นการลดอุปสรรค ต่อการเข้าถึง
Web Accessibility เป็นการลดอุปสรรค ต่อการเข้าถึง จากสมการที่ว่า “ความบกพร่อง” + “อุปสรรค” = “ความพิการ” จะเห็นได้ว่า หากเรา ลด อุปสรรค ลงไป ความบกพร่อง ก็จะไม่เป็น ความพิการ ดังนั้น Web Accessibility...